
App跨平台方案
Hybrid框架
Hybrid App,其实就是原生应用和Web应用相结合,一般做法就是项目中的某一部分是原生界面,一部分是Web页面,通过原生平台的WebView去调用Web页面。
由于原生WebView存在一定的局限性,和Web交互起来有些问题不好处理,于是出现了一些基于原生WebView封装的Hybrid框架,这些框架有一个共同特点:封装了移动端设备上最常用的本地API调用,然后以统一的Javascript API形式提供给Web开发者调用。这样一来原生不能解决的问题可以用Web去处理,同时你也可以自己封装原生API,做成一些插件使用。比较热门的Hybrid框架有Ionic、Cordova、DCloud:

响应式视图
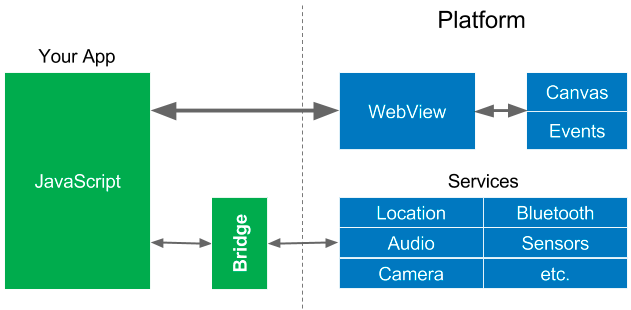
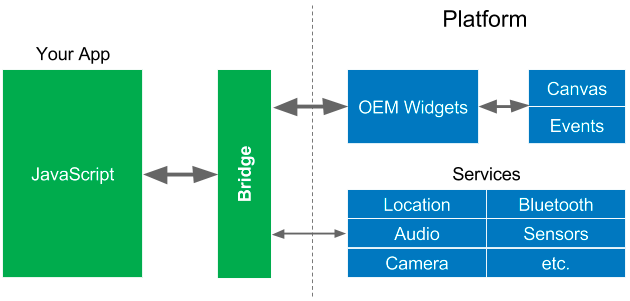
像ReactJS或其他的响应式编程框架已经变得很流行了,主要是因为他们通过使用从响应式编程中借用的编程模式来简化 Web 视图的创建过程。2015 年, React Native 将响应式视图的许多优势带给了移动应用程序。React Native 是非常受欢迎的(这是它应得的),但是因为 JavaScript 访问了原生 UI 组件,所以它也必须经过这些“桥接器”,界面上的 UI 控件通常被频繁地访问(在动画、转化或者用户用手指“滑动”屏幕上的某些东西时,每秒被访问高达 60 次),因此这很可能会导致性能问题。

Flutter
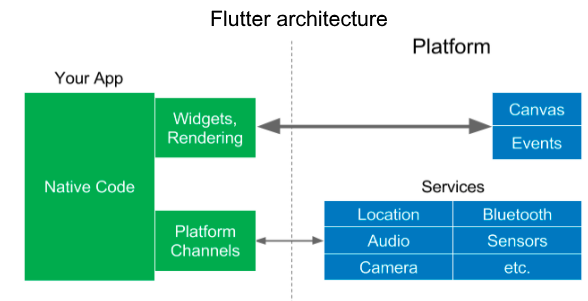
和 React Native 一样,Flutter 也提供响应式的视图,Flutter 采用不同的方法避免由 JavaScript 桥接器引起的性能问题,即用名为 Dart 的程序语言来编译。Dart 是用预编译的方式编译多个平台的原生代码,这允许 Flutter 直接与平台通信,而不需要通过执行上下文切换的 JavaScript 桥接器。编译为原生代码也可以加快应用程序的启动时间。

Flutter简介
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。简单来说,Flutter是一款移动应用程序SDK,包含框架、控件和一些工具,可以用一套代码同时构建Android和iOS应用,并且性能可以达到原生应用一样的性能。详情请参考Flutter简介 。
- 快速开发:毫秒级的热重载,修改后,您的应用界面会立即更新。使用丰富的、完全可定制的widget在几分钟内构建原生界面。
- 富有表现力和灵活的UI:快速发布聚焦于原生体验的功能。分层的架构允许您完全自定义,从而实现难以置信的快速渲染和富有表现力、灵活的设计。
- 原生性能:Flutter包含了许多核心的widget,如滚动、导航、图标和字体等,这些都可以在iOS和Android上达到原生应用一样的性能。
环境搭建
这里仅以在Mac下搭建为例,在其它系统上配置环境请参考flutter 官网
获取Flutter SDK
去flutter官网下载其最新可用的安装包,转到下载页 。
注意,Flutter的渠道版本会不停变动,请以Flutter官网为准。另外,在中国大陆地区,要想正常获取安装包列表或下载安装包,可能需要翻墙,读者也可以去Flutter github项目下去下载安装包,转到下载页 。
解压安装包到你想安装的目录,如:
1
2cd ~/development
unzip ~/Downloads/flutter_macos_v0.5.1-beta.zip添加
flutter相关工具到path中:1
export PATH=`pwd`/flutter/bin:$PATH
由于一些
flutter命令需要联网获取数据,如果您是在国内访问,直接访问很可能不会成功。可以使用以下镜像1
2export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn注意: 此镜像为临时镜像,并不能保证一直可用,可以参考详情请参考 Using Flutter in China 以获得有关镜像服务器的最新动态。
更新环境变量
您在命令行只能更新当前会话的PATH变量,如Clone Flutter repo所示。 但是,您可能需要的是永久更新此变量,以便您可以运行flutter命令在任何终端会话中。
对于所有终端会话永久修改此变量的步骤是和特定计算机系统相关的。通常,您会在打开新窗口时将设置环境变量的命令添加到执行的文件中。例如
- 确定您Flutter SDK的目录,您将在步骤3中用到。
- 打开(或创建)
$HOME/.bash_profile. 文件路径和文件名可能在您的机器上不同. - 添加以下行并更改
[PATH_TO_FLUTTER_GIT_DIRECTORY]为克隆Flutter的git repo的路径:
1 | export PUB_HOSTED_URL=https://pub.flutter-io.cn //国内用户需要设置 |
注意:
PATH_TO_FLUTTER_GIT_DIRECTORY为你flutter的路径,比如“~/document/code”
1 | export PATH=~/document/code/flutter/bin:$PATH |
- 运行
source $HOME/.bash_profile刷新当前终端窗口.
注意: 如果你使用的是zsh,终端启动时
~/.bash_profile将不会被加载,解决办法就是修改~/.zshrc,在其中添加:source ~/.bash_profile
- 通过运行
flutter/bin命令验证目录是否在已经在PATH中:
1 | echo $PATH |
安装iOS环境以及Android环境
安装Xcode以及Android Studio,详情参考平台配置
检查flutter环境
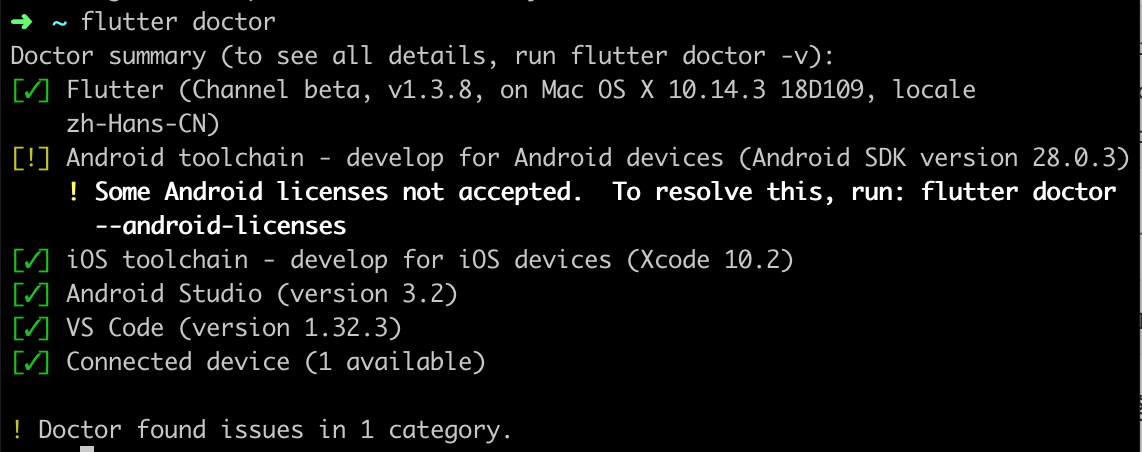
以上步骤完成之后,运行flutter doctor检查环境是否配置成功

遇到任何的错误,请按照命令行提示执行
运行flutter
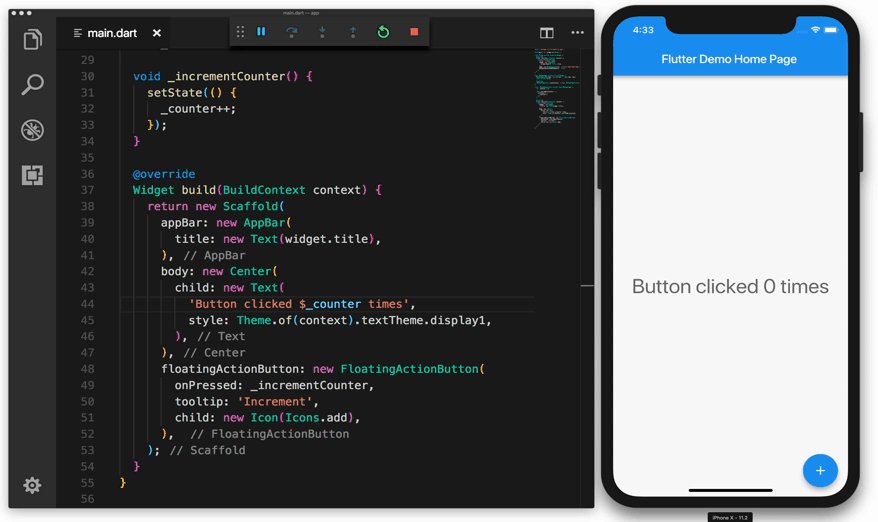
通过 flutter create myapp命令创建一个flutter 初始项目,通过命令行进入该项目cd myapp,连接好手机设备之后,通过flutter run命令运行app
1 | flutter create myapp |
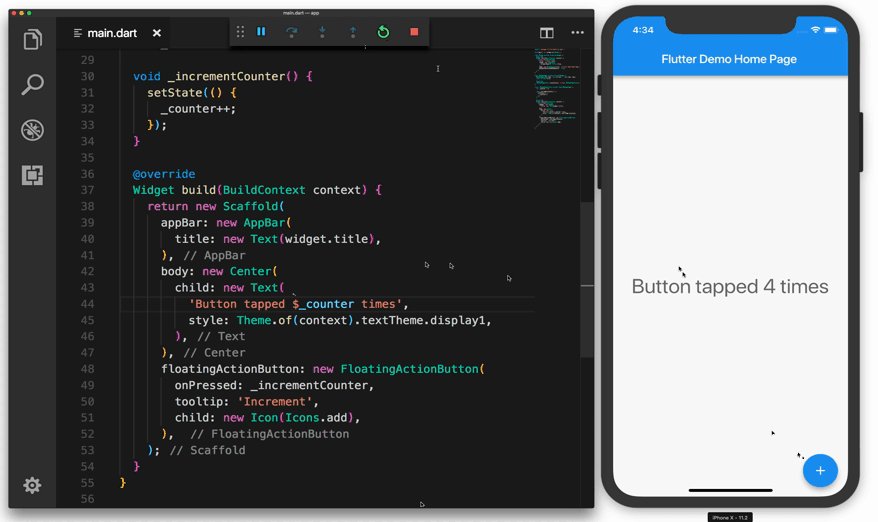
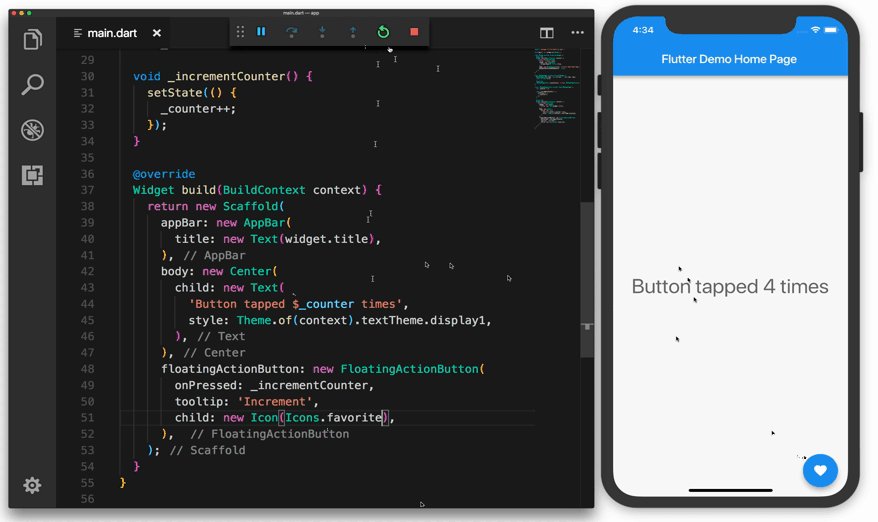
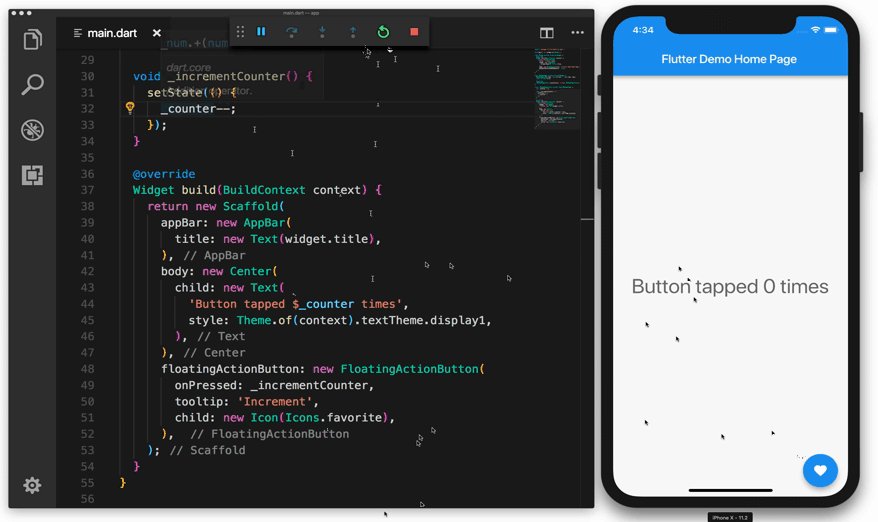
运行成功之后,可以在app中看到如下页面,通过修改lib/main.dart文件来创建自己的应用