
App的热更新即,不通过应用商店的审核,直接下载远程的代码更新用户手机中的app。由于iOS应用审核周期长,审核规则复杂所以热更新对于iOS平台来说显得更为迫切,但在原生的iOS代码中实现起来比较复杂,有被拒绝的风险。而React Native由于其加载jsbundle的特点,实现热更新并不复杂。而采用Js热更新的React Native并没有受到WaxPatch、JSPatch等热修复框架被禁止的影响。
React Native的热更新方案有很多种,比如微软的CodePush、或者如携程的jsbundle拆分方案等,但是基本原理都是一致的,就是远程加载jsbundle,下面记录实现热更新的几种方案
CodePush 是微软提供的一套用于热更新 React Native 和 Cordova 应用的服务。
CodePush 是提供给 React Native 和 Cordova 开发者直接部署移动应用更新给用户设备的云服务。CodePush 作为一个中央仓库,开发者可以推送更新 (JS, HTML, CSS and images),应用可以从客户端 SDK 里面查询更新。CodePush 可以让应用有更多的可确定性,也可以让你直接接触用户群。在修复一些小问题和添加新特性的时候,不需要经过二进制打包,可以直接推送代码进行实时更新。
安装以及配置
安装code-push cli
在控制台输入
1 | $ npm install -g code-push-cli |
即可安装,完成之后输入code-push -v查看版本即代表安装成功
创建CodePush账号
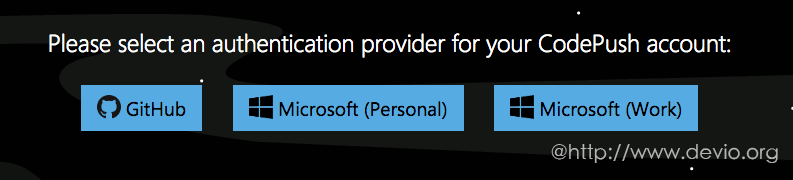
在终端输入code-push register会打开注册的网页

注册成功之后会返回你一个token,复制粘贴到终端就完成了。
然后终端输入code-push login进行登录,登录成功后,你的session文件将会写在 /Users/你的用户名/.code-push.config
相关命令
code-push login登陆code-push loout注销code-push access-key ls列出登陆的tokencode-push access-key rm <accessKye>删除某个 access-key
注册App
我们需要向CodePush注册我们的app,使用code-push app add <appname> <os> <platform>注册成功之后,会返回一套deployment key
1 | $ -push app add myapp-ios ios react-native |
ios应用和安卓应用建议分开创建
相关命令
add在账号里面添加一个新的appremove或者rm在账号里移除一个apprename重命名一个存在applist或则ls列出账号下面的所有apptransfer把app的所有权转移到另外一个账号
在项目中引用CodePush
在项目中添加CodePush插件
1 | $ npm install --save react-native-code-push |
react-native版本在0.60以前需要执行
react-native版本在0.60以后需要执行
iOS配置
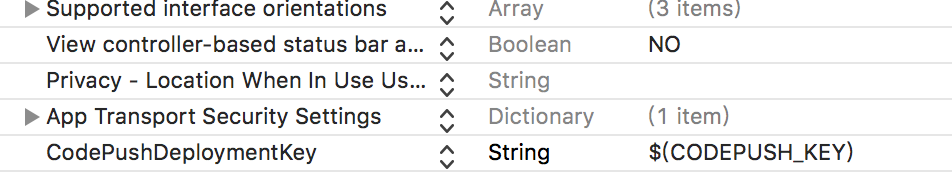
info.plist
修改info.plist 添加CodePushDeploymentKey键值对中的Staging的值,Deployment Key可以通过命令code-push deployment ls appName –displayKeys进行获取.也可以使用$(CODEPUSH_KEY)来自动适配Production或Staging环境, 如果填的是Production的key, 则打的包就是Production的包, 如果填的是Staging的key, 则打的包就是Staging的包.

修改版本号
将版本号修改为三位,如1.0.0
如果你有很多的环境,那么多Scheme打包更加适合
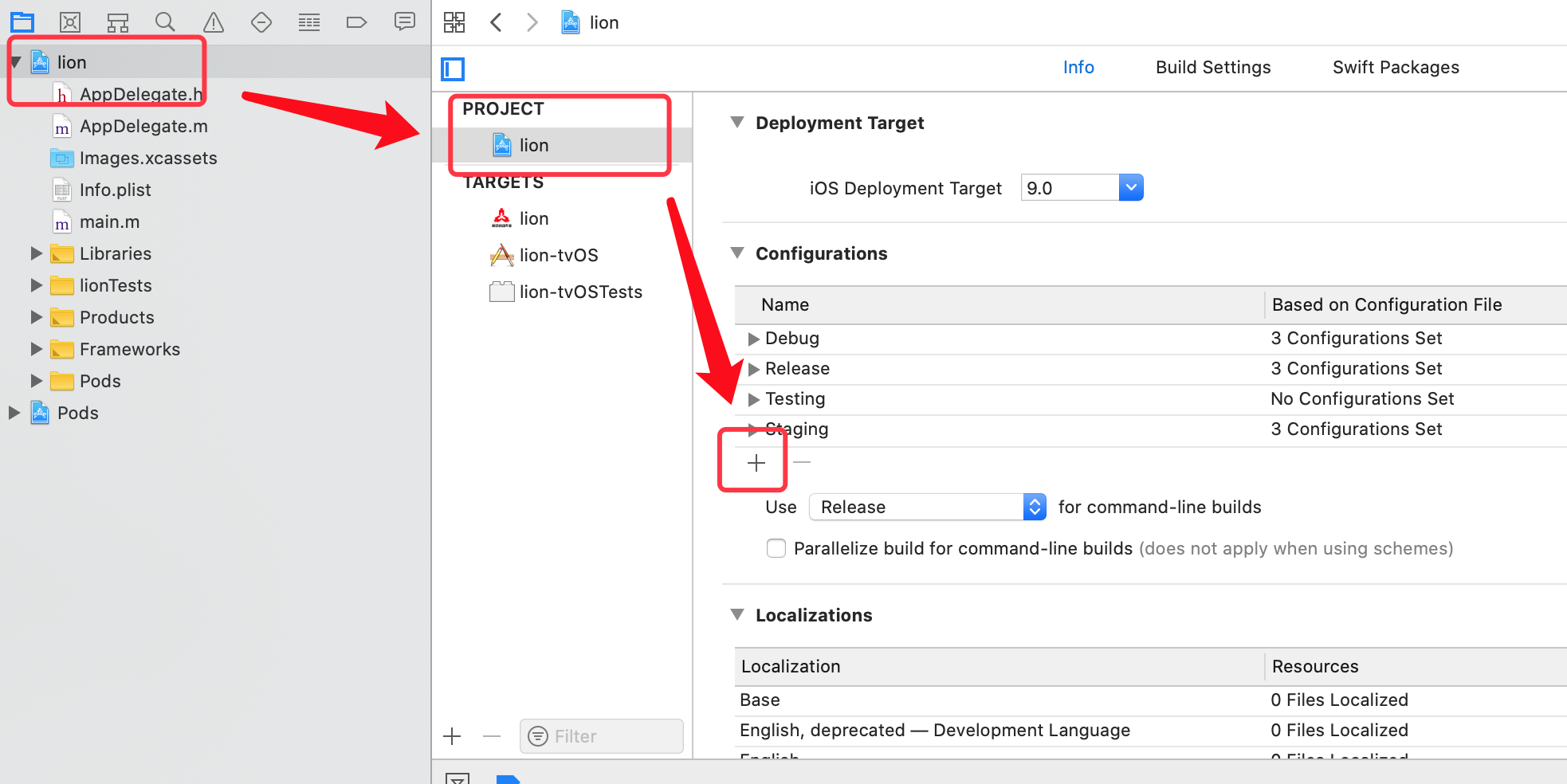
第一步,添加一个Scheme

点击图中的➕号,选择
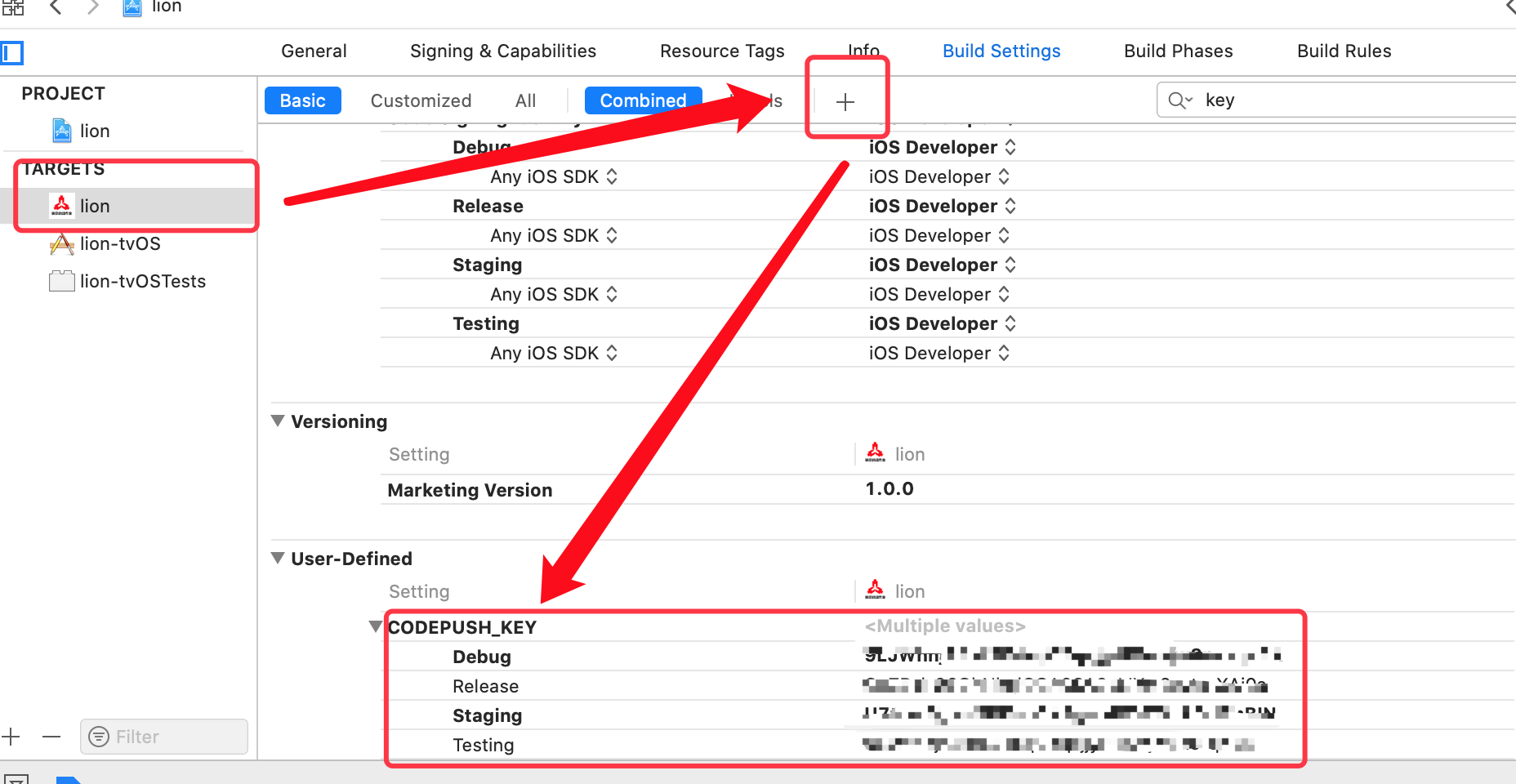
Duplicate "Release" Configurations即复制一个Release的配置,并修改成自己需要的名字,如Staging第二步,添加deployment key

点击图中的➕号,选择
Add User-Defined Setting命名为CODEPUSH_KEY并将plist文件中的deployment key修改为$(CODEPUSH_KEY)第三步,如果需要在手机上部署多个环境的app,修改app显示的名字、以及app图标,则分别需要修改.
Product Name、Asset Catalog Compiler第四步,打包的时候,需要首先选中目标Scheme之后再执行打包命令

Android配置
添加deployment Key
可以直接在MainApplication.java中直接设置key,也可以写在build.gradle文件中
在app/build.gradle文件中的buildTypes中添加一个新的打包环境
并在strings.xml文件中添加一个
CodePushDeploymentKey作为打包时候的code-push的key修改版本号
将版本号修改为三位,如1.0.0
在Js代码中集成更新代码
一般来说更新的代码会放在App的入口文件里,每当用户进入App的时候就会检查是否存在更新。code-push提供了多种参数,可以控制热更新的更新时机、是否弹出框提示等。这里仅展示最简单的热更新参数
1 | import codePush from 'react-native-code-push' |
使用CodePush进行热更新
首先将app打包好并安装在手机中
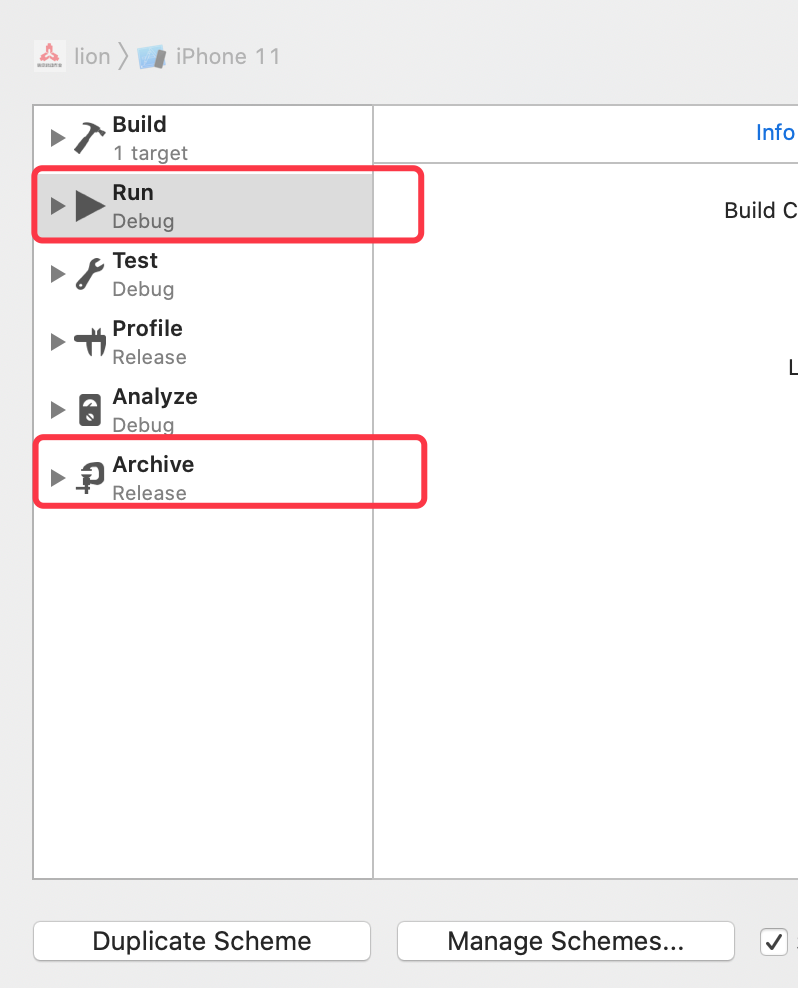
iOS打包首先要切换到目标Scheme后,再点击Archive
Android则需要先打出bundle包,之后再执行相应的打包命令
1 | react-native bundle --platform android --entry-file index.js --bundle-output ./android/app/src/main/assets/index.android.bundle --assets-dest ./android/app/src/main/res/ --dev false |
热更新
再次修改完js代码之后,执行以下命令即可将本次更新快速上传到服务器中
1 | $ code-push release-react myapp-ios ios --t 1.0.0 --dev false --d Staging --des "更新日志" --m true |
–t代表本次热更新的app目标版本,即只有该版本下的app用户才能接收到本次热更新推送。如果一直没有更新原生代码,则不需要变动
–dev代表是否为开发模式
–d代表本次热更新的目标环境
–des代表着更新说明
–m代表是否强制更新
上传成功之后,再次打开app即可看到热更新的推送,app将会根据预先写好的更新策略进行更新