
前几天React-Native版本升级到了0.64,最近闲的没事积极响应最新版本(我不踩坑谁踩坑)
新版本主要的功能如下:
- Hermes引擎可以在iOS上使用了
- 默认支持组件的懒加载
- React版本升级到17
在iOS平台启用Hermes
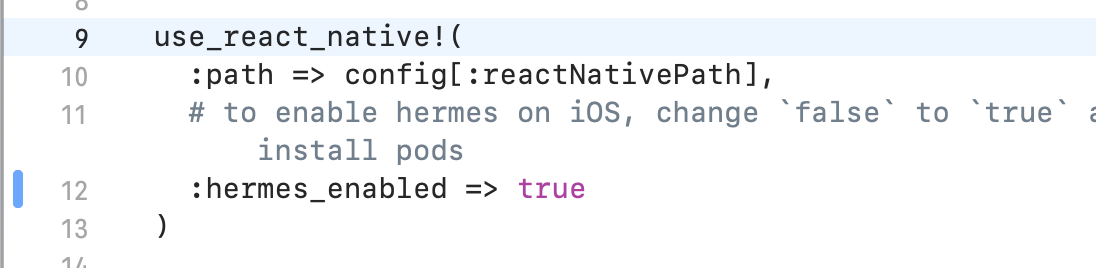
在iOS中开启Hermes十分简单,只需要在Podfile中将hermes_enabled设置为true,之后执行pod install即可完成。
1 | use_react_native!( |
组件的懒加载
懒加载主要是为了提升JavaScript modules的启动速度,众所周知RN在初始化的时候,会将所有非懒加载的组件全部加载到原生中,其中包含了大量非必要首次加载的modules 。使用组件懒加载的写法,即会提高这个加载速度。
之前的写法:
1 | import { MyFunction } from 'my-module'; |
懒加载:
1 | const MyComponent = (props) => { |
详情可以看这里
React17
React17本身没有什么大的改变,它会作为未来React的基石版本,使之升级更为方便
详细的更新内容请看这里
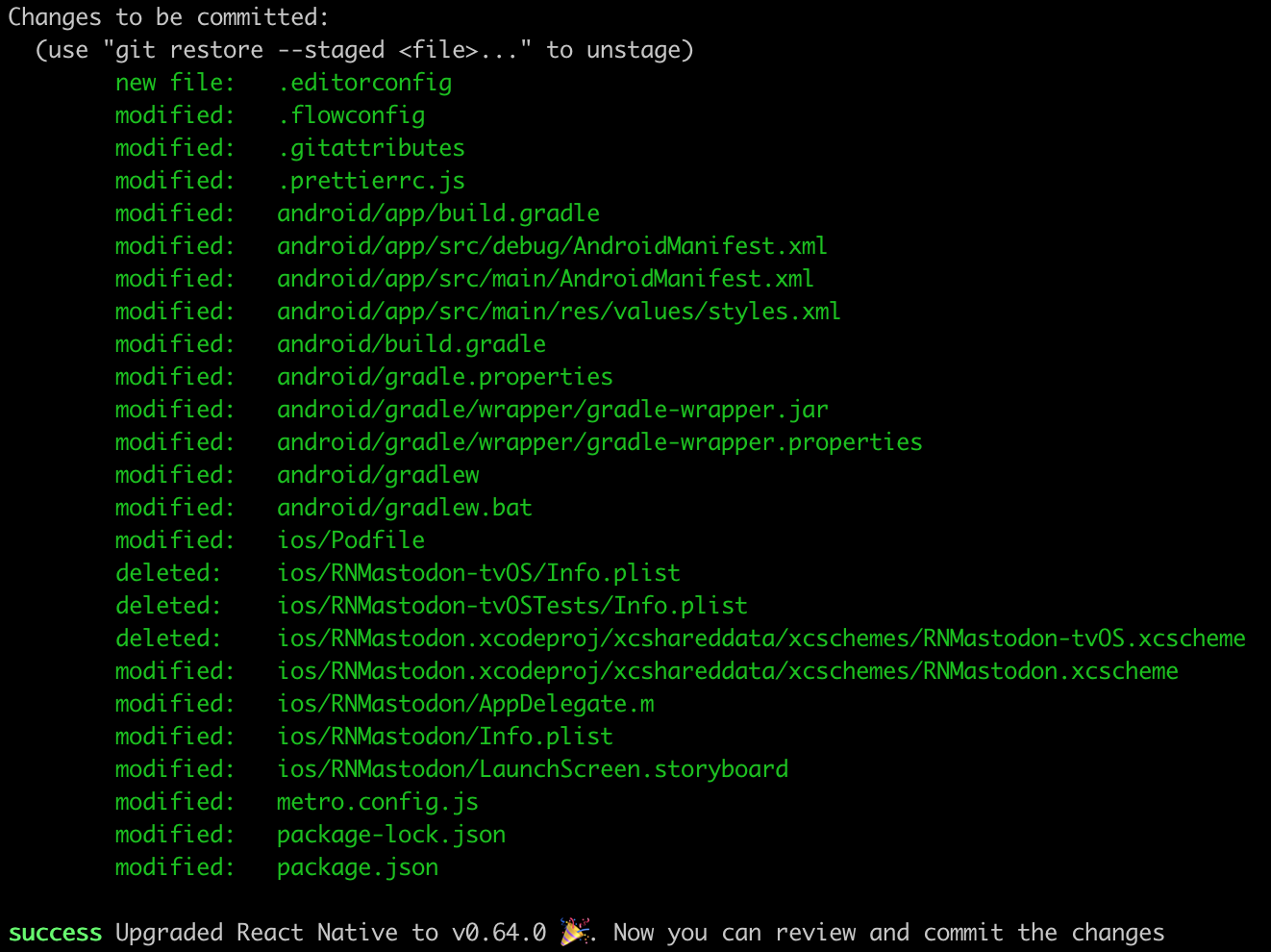
从0.63到0.64
原有的项目版本是0.63,升级到0.64应该还是挺简单的
首先打开版本升级助手查看一下具体的更新内容,之后直接执行自动升级命令
1 | npx react-native upgrade |
直接升级到最新的稳定版本

注意更新完成之后,必须重新执行
pod intall来更新iOS原生依赖
启用Hermes

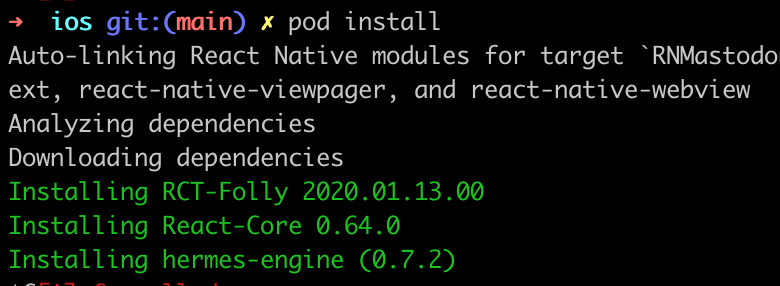
向上图所示修改Podfile文件,之后执行pod install,就会顺利卡住

因为pod要去github中下载hermes的源码,下载地址 https://github.com/facebook/hermes/releases/download/v0.7.2/hermes-runtime-darwin-v0.7.2.tar.gz这个包大概有500M左右,如果不配置代理的话不知道要下载多久。下面来配置一下`homebrew`的下载代理:
1 |
|
修改完之后应该就可以正常pod install了。
至此升级React-Native到0.64版本完成~