
接口
定义方法中参数的约束
1 | function printLabel(label: string): void { |
自定义方法传入参数对json的约束
1 | function printLabel(labelInfo: { label: string }): void { |

安装包下载地址为:https://golang.org/dl/。
如果打不开可以使用这个地址:https://golang.google.cn/dl/。
1 | package main |

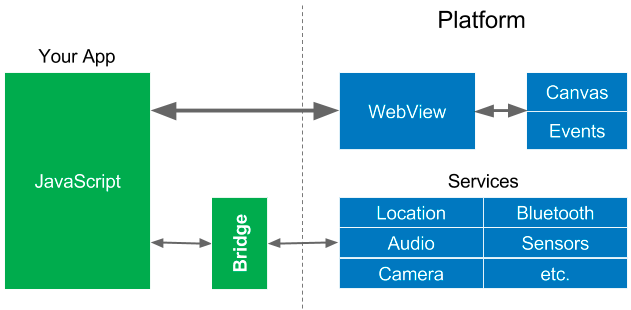
Hybrid App,其实就是原生应用和Web应用相结合,一般做法就是项目中的某一部分是原生界面,一部分是Web页面,通过原生平台的WebView去调用Web页面。
由于原生WebView存在一定的局限性,和Web交互起来有些问题不好处理,于是出现了一些基于原生WebView封装的Hybrid框架,这些框架有一个共同特点:封装了移动端设备上最常用的本地API调用,然后以统一的Javascript API形式提供给Web开发者调用。这样一来原生不能解决的问题可以用Web去处理,同时你也可以自己封装原生API,做成一些插件使用。比较热门的Hybrid框架有Ionic、Cordova、DCloud:


React Hooks 是 React 16.7.0-alpha 版本推出的新特性,它主要目的是为了解决状态共享的问题。是继 render-props 和 higher-order components 之后的第三种状态共享方案,不会产生 JSX 嵌套地狱问题。
React Hooks 带来的好处不仅是 “更 FP,更新粒度更细,代码更清晰”,还有如下三个特性:
在react-native的0.59.0中,即可支持react hooks的写法。
项目模版就是在项目创建之后,默认带的一些文件。比如用react-native-cli创建的项目,运行之后就会看到react-native为你预设的模版
hello world。这里就介绍一下如何创建自己的模版工程,将一些常用的功能放入模版之中,以后再新建项目不必从头开始配置了。
通过如下命令创建模版工程
1 | react-native init XXX --template AAA |
其中AAA是你的模版在npm上的名称,可以供别人使用。新建完工程之后,它和普通的项目没有区别。可以在上面加入你需要的功能。完成之后在package.json中修改你的模版名称以及版本号
1 | { |
之后就可以上传至npm官网上。注册完账号之后在命令行中登录
1 | npm adduser --registry http://registry.npmjs.org |
之后进入你的模版工程目录发布即可
1 | npm publish --registry http://registry.npmjs.org |

Redux 是 JavaScript 状态容器,提供可预测化的状态管理。Redux可以作为任何UI层的store,所以它可以运行在Angular、Angular 2、 Vue、React甚至React-Native中。Redux 提供的订阅机制,可以与任何代码集成。这里仅仅记录一些Redux在React-Native中的实现。
在React中已经提供了state以及setState来实现页面的改动,那么为什么需要状态管理呢?无论是Mobx还是Redux都作为setState的替代品。那么state以及setState有什么缺陷,必须通过这种第三方的状态管理的介入去构建应用。
setState方法在React中是一个很重要的方法,每当调用setState的时候React会重新渲染render方法,其中调用state的值就会相应发生改变,也就完成了一次页面响应。在React的教程中,也大多是这种介绍。那么问题在哪里呢?

JavaScript作为一种脚本语言是没有参数类型这个概念的,所以在编写代码的时候可以给参数赋予任何类型的值。在写JS的时候不用考虑参数类型、参数定义等等概念。当项目逐渐变大,人员逐渐变动的时候,没有任何参数类型再加上代码命名不规范,代码将变得十分难以维护。面对一个参数变量不知道它是用来做什么的。可能会有如下代码:
1 | main = () => { |
Flow是个JavaScript的静态类型检查工具,所谓类型检查,就是在编译期尽早发现(由类型错误引起的)bug,又不影响代码运行(不需要运行时动态检查类型),使编写 JavaScript 具有和编写强类型语言相近的体验。
由于之前是写Objective-C的,对于类型检查还是比较能接受的。虽然在编写代码的时候会繁琐一些,但是由于提前声明了参数的类型,使用起来会更加的“放心”。

最近要开始写一个新的项目,算是将之前的项目做个总结。把有缺陷的地方进行修改,没有引入的组件引入,算是做一个提炼总结,把之前没有办法修改的问题一一修正。
我这里使用的是官方提供的react-native-cli即
1 | react-native init newProject --version 0.57.0 |
新项目当然是使用最新版本了,react-native从低版本向上升级真的是痛苦。
创建完新的项目之后当然是建立目录结构,目录结构确实是对项目有很大的影响。总之结合之前的项目经验,构建了如下的目录结构,当然其他的也没有问题,这里打算使用Mobx,所以将相关Mobx逻辑代码直接命名了Mobx文件夹。

之前已经学习过了Promise的相关知识,Promise其实就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。一般的Promise长这个样子:
1 | const promise = new Promise((resolve, reject) => { |
下面尝试一下自己去实现Promise的功能。