# Collapse
折叠面板
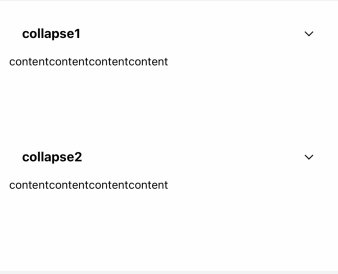
# 基本用法

import { Collapse } from 'react-native-maui';
<Collapse title={'collapse1'} tag="1">
<View style={styles.content}>
<Text>contentcontentcontentcontent</Text>
</View>
</Collapse>
<Collapse title={'collapse2'} tag="2">
<View style={styles.content}>
<Text>contentcontentcontentcontent</Text>
</View>
</Collapse>
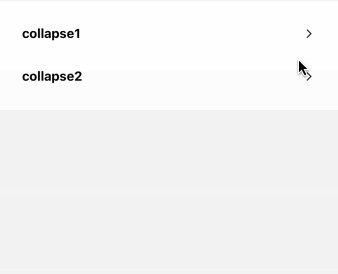
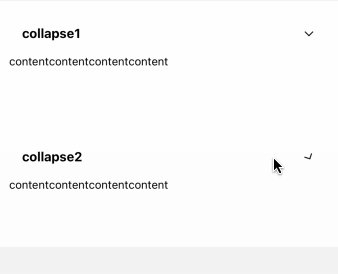
# 手风琴模式

import { Collapse, CollapseGroup } from 'react-native-maui';
<CollapseGroup accordion={true} defaultActive={'2'}>
<Collapse title={'collapse1'} tag="1">
<View style={styles.content}>
<Text>contentcontentcontentcontent</Text>
</View>
</Collapse>
<Collapse title={'collapse2'} tag="2">
<View style={styles.content}>
<Text>contentcontentcontentcontent</Text>
</View>
</Collapse>
<Collapse title={'collapse3'} tag="cc1123">
<View style={styles.content}>
<Text>contentcontentcontentcontent</Text>
</View>
</Collapse>
</CollapseGroup>
# 属性
# CollapseGroup
| 名称 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| defaultActive | 默认展开的内容 | string | - |
| accordion | 是否开启手风琴模式 | boolean | - |
# Collapse
| 名称 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| title Required | 标题 | string | - |
| tag Required | 标识 | string | - |
| active | 是否展开 | string | false |
| onChange | 展开或关闭后的回调 | () => void | - |